Wer eine Webseite migriert oder einen Relaunch plant steht vor der Herausforderung, direkt nach dem Relaunch nicht wertvollen Traffic einzubüßen. Der Traffic kommt über Suchmaschinen, die die Webseite und insbesondere alle Unterseiten indexiert haben, aber auch über Backlinks, die meistens auch auf Unterseiten der Webseite verlinken.
Fehlende Redirects lassen wertvollen Traffic und Besucherzahlen einbrechen
Kurz nach einen Relaunch oder einer Website-Migration sind die Unterseiten anders benannt und der Link sieht anders aus als zuvor. Bei großen Webseiten können viele hundert Einzelseiten betroffen sein.
Suchmaschinen wie Google verlinken vor der neuen Indexierung noch auf die alten Seiten und Suchende landen dann erst mal im Nirgendwo oder auf einer Error 404 Seite. Auch Backlinks oder Links in sozialen Netzwerken, die in der Vergangenheit erstellt wurden verlinken auf die alten Seitennamen.
Wie funktionieren redirects?
Mit einem einfachen HTML Code kann man dafür sorgen, dass Besucher automatisch durch ihren Browser weitergeleitet werden. HTML bietet dazu das Meta-Tag mit dem Attribut http-equiv="refresh" an, das von den meisten modernen Browsern unterstützt wird. Der Trick ist nun alle alten Links verfügbar zu halten und dort eine Weiterleitung auf die neuen Links anzulegen. Das erfordert bei einer Webseiten-Migration oder einem Relaunch natürlich entsprechende Planung und die alten und neuen links sollten in einer Liste geführt werden.
Wie kann man einfach redirects erzeugen?
Wenn nur einige wenige Seiten betroffen sind, dann wirf einen Blick auf unseren Redirect Generator, der den HTML Code für eine Seite für den Redirect erzeugt.
Wenn viele Seiten betroffen sind, dann kann man sich mit diesem Python Skript behelfen:
import csv
with open('redirects.csv', mode ='r')as file:
csvFile = csv.reader(file)
for lines in csvFile:
with open(lines[0], 'w') as f:
f.write('<html><head><meta http-equiv="refresh" content="0; URL='+lines[1]+'"></head><body><h1>Page does not exist, you will be redirected.</h1><p>If your browser does not support automatic redirection, <a href="'+lines[1]+'" >click here</a>!</p></body></html>')Die Eingabe für dieses Skript ist die redirects.csv in der die alten links und die neuen Links aufgeführt sind. Beispiel:
home.php,/
partner.php,/home/partner/
impressum.php,/home/impressum/
datenschutzerklaerung.php,/home/impressum/datenschutzerklaerung/
article.php,/article/
hardware-und-computer.php,/article/hardware/
grafikkarte-backen.php,/grafikkarte-backen/Das Skript erzeugt eine Datei mit dem Namen auf der linken Seite der CSV Zeile. Der Inhalt der Datei ist ein HTML Redirect mit dem Ziel auf der rechten Seite. Das Ziel kann auch eine andere Domain sein.
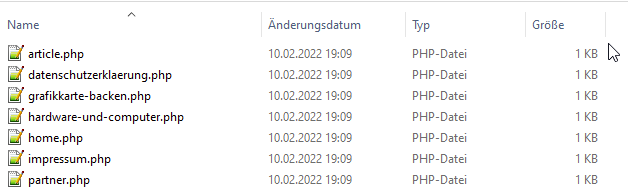
Mit der beispielhaften CSV werden diese Dateien erzeugt:

Der Inhalt der Datei ist dann entsprechend die HTML Weiterleitung, z.B: für grafikkarte-backen.php
<html><head><meta http-equiv="refresh" content="0; URL=/grafikkarte-backen/"></head><body><h1>Page does not exist, you will be redirected.</h1><p>If your browser does not support automatic redirection, <a href="/grafikkarte-backen/" >click here</a>!</p></body></html>Nun müssen die Dateien noch an der richtigen Stelle platziert werden. In dem Beispiel wurde diese Webseite (Computer-Masters.de) erneuert und die Links haben sich geändert. Die PHP Dateien wurden also mittels FileZilla in das Root-Verzeichnis von Computer-Masters.de gelegt, damit die Links wie vor dem Relaunch aufgerufen werden können, aber direkt auf die neuen Links umleiten.